#デザイン
オンライン秘書サービス「My Assistant」 を作るためにチームでやったこと
こんにちは。のっちです。
先月、株式会社キャスターさんのMy Assistant(マイアシスタント)というサービスをリリースしました。
このサービスにプロダクトマネージャーとデザイナーを兼務する形で昨年9月くらいから携わり、今年の1月にリリースを迎えました。
今回は、このプロジェクトのなかでチームで取り組んだことと、プロジェクトで気をつけたことをまとめていきたいと思います。
マイアシスタン
CXO Night #4「見えない魅力の引き出し方」イベントレポート
こんにちは、のっちです。
9/12にCXO Night「見えない魅力の見つけ方」が開催されました。
前半ではコスメアプリLIPSチームによるリニューアルについて、そして後半はハヤカワ五味さんと龍崎翔子さんが経営している企業での魅力の見つけ方について、お話しいただきました。
デザイナーとしてとても参考になる話が多かったので、今回はそのイベントをまとめていきたいと思います。
togertterまと
サービス紹介のパンフレットよかったデザインまとめと考察
こんにちは。のっちです。
現在企業向けのSaaSのデザインに携わっており、その一環でWeb販促EXPOというイベントに参加しました。
Web販促EXPOは、企業向けの業務改善ツールが一同に介して、来場した方に対して自社のツールをPRするイベントです。
250冊ほどパンフレットをもらったのですが、全くもらってもらえないパンフレットや、もらって速攻で捨てられるものを見て、なんだかやるせない気持ちに
デザインの定義が変わる夜(CXO Night #3 デザインを越境せよ イベントレポート)
こんにちは。のっちです。
CXO Night「デザインを越境せよ」に参加しました。今回も高倍率となっており、若手のクリエイティブな社長からデザイナーなら誰もが知っている人まで「こんな人たちが一同に集まる夜ってあるの?」というイベントでした。その前評判通り、とてもアツいイベントとなりました。今回はそのイベントレポートになります。
若手デザイナー社長トーク
まずは若手デザイナー社長トークから。モデ
デザインのラジオ体操〜ノンデザイナーのための観察スケッチ入門〜
#観察スケッチ が盛り上がってくれたおかげで色々な人と繋がれてありがたいです。そして、超ハイレベルな人が増えたのは嬉しいのですが、あまりにも上手過ぎるスケッチに初心者さんがビビってしまっているのが心配です。(親心的な感じ)
※観察スケッチの記事が未読の方は「デザインの筋トレ〜伝説の世界的デザイナーに教わった観察力を磨くとっておきの訓練法」を読んでから今回のを読んでもらえると、取りかかりやすいと思
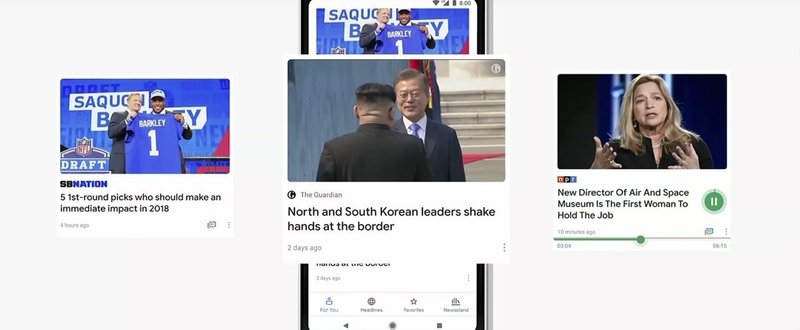
Googleが創る、ニュースの未来(Google News リニューアルにあたって)
こんにちは、のっちです。先日、Googleが毎年行なっている開発者向け会議のGoogle I/Oが行われました。AI関連の話が多く、デザイン面ではMaterial Designのアップデートがメイントピックであったかと思います。
僕は中でもニュースサービスに関心があり、今回新しく発表されたGoogle Newsについてチェックしました。
今回のnoteでは、発表されたGoogle Newsの中心
慣れるUIをつくる 事例編
前回のおさらい「慣れを生むデザイン」は難易度が高いですが、慣れによる体験を無視することは出来ません。
ユーザーが触るものを作るデザイナーであれば、慣れるUIを作ることやそのためのデザイン方針について考えを巡らせる必要があります。
前回は、このUIに慣れてもらうためのデザイン方針の1つとして、「寛容さ」を提案しました。
目次 4. 世界で最も使われているカラシニコフの話5. カラシニコフの教
とある求人サイトをデザインリニューアルした話
副業で「コデアル」という求人サイトのデザインリニューアルをしました。このリニューアルでは、何をやったのかを振り返ってみようと思います。
1. プロジェクト概要コデアルはリモートワークで副業をしたい方向けの求人サービスです。主にエンジニアやデザイナーに手伝って欲しいIT系スタートアップの求人案件を紹介しています。
※リニューアル前のデザイン
ミッション
このプロジェクトで自分自身に課していた
デザインコラボレーションの最前線(Design & Collaboration イベントレポート)
こんにちは。のっちです。
現在デザインツールが世の中に溢れていますが、その中でも特に注目されているのがデザインと他分野のコラボレーション。
今回は、デザインツールの最新事情やそのコラボレーションについて、各分野の有識者たちがお話ししてくださった『Design & Collaboration』に参加しました。どれもこれから伸びそうだなと思わせてくれるものばかりでした。今回はそちらのイベントレポート