記事一覧
2019年が終わるまでにデザイナーが絶対に読むべきnote50選
こちらの記事を拝見させて頂き、これのデザイナー版を読みたいなと思ったので、自分でまとめました。
ただ調べていくうちに今まで読んだことのなかった神noteがどんどん出てきたので、結果的に2019年という枠を飛び越え、50選までいってしまいました。
偉大な先人たちの英知が全てのデザイナーに届くことで、世の中がデザインによってより良くなっていったらいいなと思います。
また最後の組織デザインについて
「Amazonのプライムビデオが難しい」というおかんの言い分を聴いてみた
大阪の実家に帰った時、リビングのテレビの裏側を見たらAmazonのFire Stick TVが挿してありました。このFire Stick TVをテレビに繋ぐと、Amazonのプライムビデオを観ることができるようになります。
プライムビデオには、Amazonプライムの会員であれば、追加費用を払うことなく楽しめる映画やドラマ、アニメなどが豊富に揃っています。さらに個別に追加金額を払うとほとんどの映像
いちばん詳しい Sketch / XD / Figma / Studio の比較 〜4. シンボルとスタイル
Sketch, XD, Figma, Studio を比較する連載記事の4番目です。
※ 2019年5月追記: XDのシンボルについての大幅なアップデートに対応して、内容をかなり修正しました。
1. 導入と背景知識
2. 基本項目の比較
3. デザイン機能比較
4. シンボルとスタイル ◀イマココ
5. プロトタイピングとコラボレーション
6. まとめ
今回はUIツールの肝とも
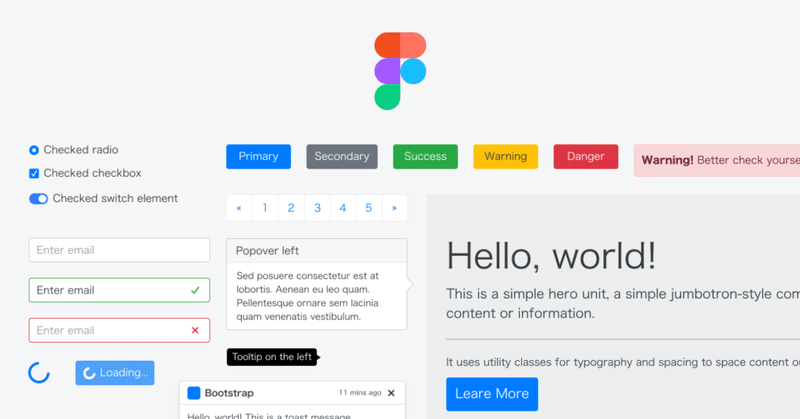
Figmaでbootstrapを作ったので無料配布します。
仕事でbootstrapを使う機会があったので、これを機にfigmaでbootstrapデザインテンプレートを構築しました。Figmaとbootstrapの相性と生産性はめちゃくちゃ良いと感じてます。
エンジニアさん御用達!みんな大好きbootstrapは優れたコンポーネントを提供しており、その優れたbootstrapコンポーネントを共有&共同作業に特化したFigmaで事前にコンポーネント化し
Atomic Design と Figma の組み合わせでデザインが便利になる|デザインシステムの作り方
スマートキャンプデザインブログ、デザイナー/エンジニアのhaguriです。
ユーザー体験の統一化のために大切な「デザインシステムの作り方」について紹介します。(スマートキャンプでもまだまだ模索中......)
スマートキャンプでは、インサイドセールスに特化したCRM「Biscuet(ビスケット)」という新サービスを発表をしました。
まだ開発中のサービスですが、このBiscuet(ビスケット)
これからFigmaを始める人にオススメの記事まとめ
最近よく聞かれるのと、ニーズがありそうだったので、Figmaのおすすめ記事をまとめました
Figmaの概念、考え方の記事Figmaを使った 『ペアデザイン』 という革命
https://note.mu/oathkite/n/na255d4557fbc
Figmaを使って開発チームの生産性をあげるプロダクトマネジメント
https://blog.tsubotax.com/n/n58b33ccee
Atomic DesignからみたBootstrap
はじめまして。UIデザイナーの@nikoko45です。
最近Webサービスのデザインガイドラインを作っていて、特にコンポーネントをどうまとめたら良いのか模索中です。ユーザーには一貫したUIや世界観を提供でき、開発者にはもっと効率的に作業スピードをあげられる方法はないか考えてみました。
デザインガイドラインで目指したいこと
一貫性のあるデザインを維持するために、デザインファイルのテンプレート作
デザインが持つ可能性、意義、そしてその仕事から得られる充足感について
ウェブとグラフィックデザインはオシャレが目的ではない。デザイナーと聞くとどうしてもファッションやインテリアを想像しますが、ウェブやグラフィックデザインの役割は世の中の需要と供給を適正に結びつけることであり、単にオシャレなものを作ることは最終的な目的ではありません。その情報の整頓に拘り抜けばオシャレさは副産物的についてくるものです。オシャレを目指してオシャレになるわけじゃありません。
デザイナーと
noteのUI(デザイン)が変更。Chromeも変更だけど、これはInstagramの影響なのか!?
ふだん、パソコンで見ていることが多くて、「お、noteのデザイン変わった」とさっき即座に思いました。
◎メニューの横にハッシュタグが表示
されるようになっている。
そして、
◎コメント欄の表示がシンプルに。
◎アイコンもシンプルに変更
前まで「いいね!」をしたひとはアイコンが見えてたのに、それがなくなった。
スマホも見てみようと観察。まだ以前のままのような。。。
たぶん、これから下のメニュ
Instagramとサイトを連動させる方法
先日、Web Designingという雑誌で衝撃的な記事を読みました。
その記事には、なんとInstagramに投稿するだけで、公式サイト(ブログ)、Twitter、Facebookにも同時に自動投稿されるサイトが紹介されていたのです。
「いったい何がすごいの?」
分からない人のために一応説明しておくと、通常のサイトではまずブログに投稿して、それからTwitter、FacebookなどのSN
スマホアプリ CROSS ME(クロスミー)
今日Twitterの広告で初めて知ったスマホアプリなんですが、YoutubeムービーとWebサイトがとても良くできていて楽しかったので紹介します♪ サイトを指やマウスクリックでドラッグすると星のような幾何学模様がくっついてくるんですよ☆(^ ^)
WEB: https://crossme.jp/
FB: https://www.facebook.com/crossmejp/
Tw: http もっとみる
strikinglyを使ってみた
Strikinglyを使えば、モバイルに対応した美しいサイトを誰でもかんたんに作成できます。すぐに、シンプルに、そしてスタイリッシュに。さぁ、あなたも。
ペラ1のサイトを簡単につくれる!が売り?のサービス!ブログ機能もあるようです。
まずテンプレート選択。
ナビゲーションしてくれます。わかりやすいです。
右側のメニューで背景や画像等変えられます。画面上でサクサク感覚的に入力できるし、わかり