記事一覧
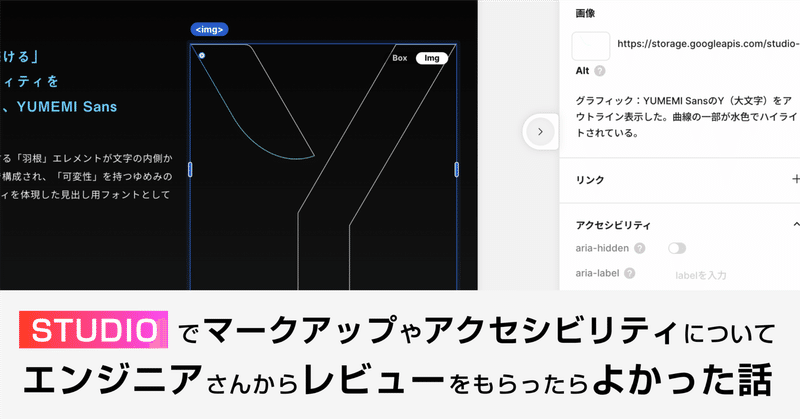
STUDIOで適切なマークアップやアクセシビリティについて、エンジニアさんからレビューをもらったらよかった話
この記事は、株式会社ゆめみの23卒 Advent Calendar 2023と
YUMEMI Design Advent Calendar 2023の2日目の投稿になります🎄
こんにちは!ゆめみの0riです🐨
11月初旬に、ゆめみのコーポレートフォント「YUMEMI Sans」の発表をしました!
その際、開発を記念し、STUDIOで特設サイトを制作しました。
わたしはディレクター兼、このL
Designship2023|ゆめみ企業ブース📣【当日編】
こんにちは!YUMEMIのUIデザイナー兼ブランディングチームの0riです!🐨
今年の9月30日&10月1日に開催された「Designship2023」で、YUMEMIはスポンサーとしてブースを出展していました。
前回は準備編をお送りしましたが、今回は当日2日間の振り返りレポートをしようと思います✍️
「CROSSOVER QUEST」で交差した来場者の想い
前回少しお話した通り、YUME
Designship2023|ゆめみ企業ブースの裏側【準備編】
こんにちは!YUMEMIのUIデザイナー兼ブランディングチームの0ri(おり)です!🐨
YUMEMIは、今回Designship2023にスポンサーで参加しており、ブースを出しています!
わたしはそのブースの企画&グッズ担当を主に担当したので、今回はこれについてお話します。
長くなるので今回は準備編、次回に当日編にします!
背景8月のある日、ふと気づいたら、私はDesignshipのブース企
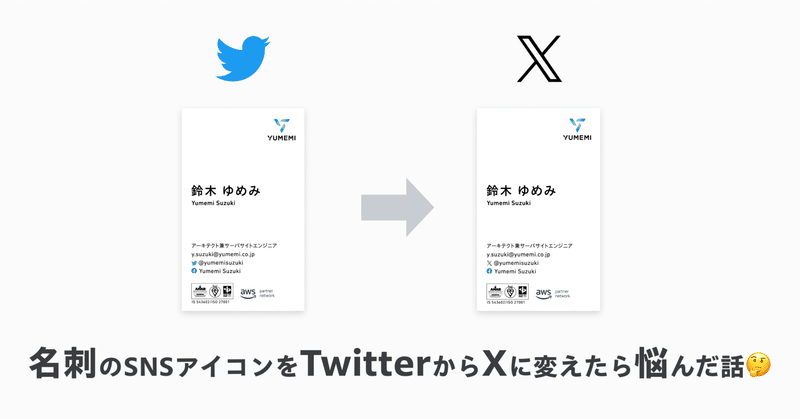
名刺のSNSアイコンをTwitterからXに変えたら悩んだ話🤔
こんにちは!
株式会社ゆめみのbrandingチームでVIディレクターをしております、0riです🐨
先日、X(旧Twitter)のBrand toolkitが更新され、ロゴなどのアセットがダウンロード可能になりました👀
これに伴い、YUMEMIでも名刺のSNSアイコンを鳥からXロゴに変更する方針となりました。
しかし、すんなりと移行できたわけではなく、いくつかの課題があったのでnoteに残
ゆめみのVIガイドラインを、PDFからNotionに移行したらよかった話
こんにちは!
株式会社ゆめみの新卒UIデザイナー、0riです🐨
実はYUMEMIでは、デザインギルドの他にコーポレートブランディングチームにも所属しており、VIディレクターやBXデザインのようなお仕事も行なっています。
今回はそのブランディングチームでの活動の一環である「VIガイドライン制作」についてお話いたします。
ぜひ最後までお付き合いください🍀
ゆめみのVIガイドラインとはゆめみの
ゆめみの内定者アルバイト時代をふりかえる
4月から新卒で株式会社ゆめみにUIデザイナーとして入社しました!0riです。
入社を機に、これまで内定者アルバイトとして働いていた期間を1度振り返ろうと思い、
「Fun/Done/Learn」という手法を用いて自主的に振り返りを行ってみました。
今回はその手順と感想をお話します。
Fun/Done/Learnとは今回使った「Fun/Done/Learn(以下、FDL)」とはふり返りで使える手法で
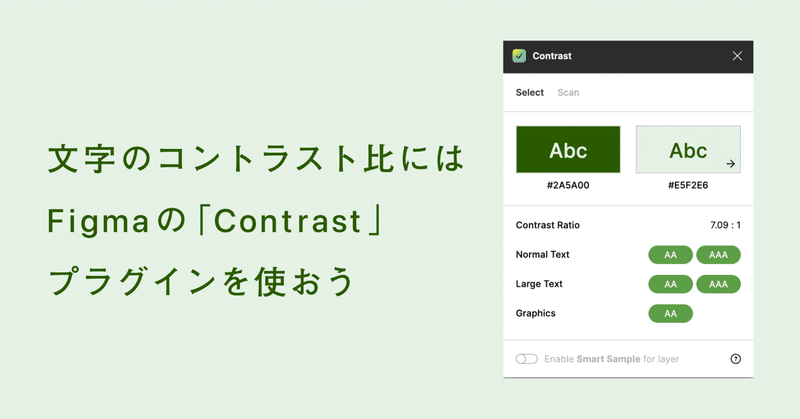
文字のコントラスト比が気になったらFigmaの「Contrast」プラグインを使おう
こんにちは!@0Opacityです。
今回は文字のアクセシビリティに着目し、Figmaの「Contrast」プラグインを紹介します。
UIデザインを制作する際、このようなバーを作ることがあるかと思います。
その際、色味が変わらないようにすることも大事なのですが、
アクセシビリティについても配慮する必要があります
プラグインの使い方そこで役に立つのがこの「Contrast」プラグインです。
こ
「デザイン解体新書」から学んだ文字組みの基本
こんにちは。0Opacityです。
今回は、「デザイン解体新書」という書籍を読んだ際に特に学びになった文字組みについての知識について話します。
この記事で扱うのは断片的な感想になるので、詳しく知りたい方は是非書籍の方の購入をオススメします。
学んだことすべて基礎的なことですが、Web・UIデザインからデザインに入った私には本当に参考になりました。
レイアウトなどの章もありますが、この記事では特に
サプライズを生むMiro会場の作り方
今回は、2022年の春と夏に行われた「ゆめみのデザインインターン」で、
アルバイトとして運営に携わっていた際、
最終発表会でMiroの会場をデザインする機会があったので、
これについてお話します。
コツ : 動的なMiroボードを作るずばりサプライズを生むMiroボードの作り方は、
「最初にあったMiroボードをみんなの手によって進化させていく」
ということです❤️🔥
そこで重要なアイテム
50日間のDaily UIを、完走しました!
こんにちは!@0Opacityです。
2019年に9日でDaily UIを辞め、2021年12月に再開したDaily UIが無事終わりました!
50日分のまとめが下の画像にあります。
(上から1段目が2年前のものなのですが、近くで見ると差がすごいです)
Daily UIのお題は、Cocodaを使用させていただきました!
無事終えてみた感想をnoteにゆるく記録しておこうかと思います。
ゆ