#UIデザイン
会計freeeの確定申告のデザインはどのように進化したのか? ~『誕生→黎明→進化』の三段階で振り返る~
こんにちは、freeeマジ価値デザイン研究所の研究員です。
多くのユーザーさんに愛用される会計freeeの確定申告機能が産声を上げたのは、2013年でした。もう7年も前の出来事です。
その間、様々なトライ・アンド・エラーを経てきたわけですが、どのようにデザインが進化してきたのかを解明すべく、関わったメンバーに時系列にインタビューを敢行してみます。
freee内で通称『ステップUI』と呼ばれる
ユーザーファーストであり続けるために開発チームオンボーディング資料を作ってみた
※クラシル開発チーム向けの資料を外向けに公開した内容です
これから開発メンバーが増えてくるので、カルチャーを言語化してみた。今できている文化もあると思うし、今後の考え方を言語化したモノもある。
これをクラシル開発チームのオンボーディング資料として、継続的にアップデートしていくことにする。
これは何に使うのか・新メンバー向けのカルチャー説明
・メンバー同士で声を掛け合ってカルチャーを浸透させて
2019年が終わるまでにデザイナーが絶対に読むべきnote50選
こちらの記事を拝見させて頂き、これのデザイナー版を読みたいなと思ったので、自分でまとめました。
ただ調べていくうちに今まで読んだことのなかった神noteがどんどん出てきたので、結果的に2019年という枠を飛び越え、50選までいってしまいました。
偉大な先人たちの英知が全てのデザイナーに届くことで、世の中がデザインによってより良くなっていったらいいなと思います。
また最後の組織デザインについて
ARにおけるサービスデザインプロセス完全解説
自分たちMESONは、AR時代のユースケースとUXをつくる会社として様々なARサービスを作っているのですが、その中でARサービスデザインのプロセスやメソッドに関する知見がかなり溜まってきたので、現時点でのARサービスデザインに関する知見を一気にシェアしたいと思います。
ちなみにMESONが主に制作した2つのサービスはAWEという世界最大のARカンファレンスのアワードでSnapchatやMagic
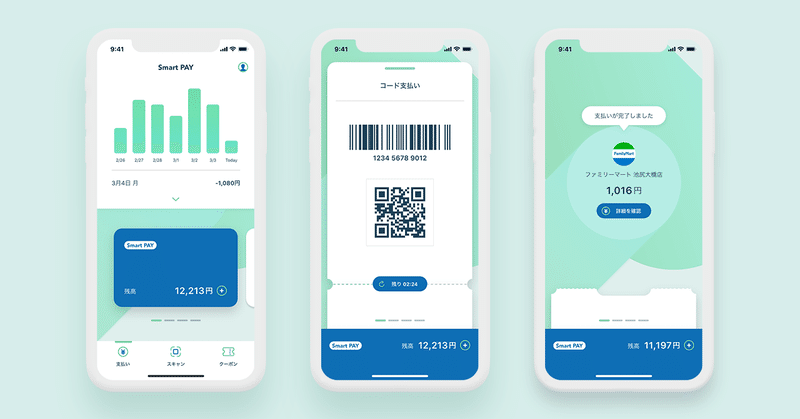
マイクロインタラクションによるQRコード決済の改善
QRコード決済でのUI改善のアイディアとして、先日以下のようなプロトタイプを作成しました。
https://www.behance.net/gallery/77099891/Payment-Interaction-Concept-Adobe-XD-Auto-animate
QRコードを表示してから支払いが完了するまでのインタラクションの試作です。この記事ではデザインの意図や目的、前提としたQ
【翻訳してみた】マテリアルデザイン - AfterEffects モーションステッカーシート
前置き
モーションデザインに関する日本語文献の不足を憂い、自身の知見の為にも翻訳をすることにしました。こちらはGoogleが発表したマテリアルデザインガイドラインからモーションステッカーシートの翻訳になります。
引用元 Google - Material Design - Motion Sticker Sheet
Motion Sticker Sheet - Material Design
※
マイクロインタラクションの効果を数値化する
マイクロインタラクションの効果にはどのようなものがあるでしょうか?「インタラクティブ性の高いアニメーションを使ってブランドイメージを高める」「ユーザー体験を心地よいものにしてサービスへの愛着を強める」。これらはもちろん大事なことですが、このままでは主観的な印象によるところが大きく、何をどの程度行えばどのくらいの効果を見込めるかを測ることができません。その結果、ステークホルダーやプロジェクトのメンバ
もっとみるクックパッドが目指す、これからのデザインとプロダクトのあり方
これはCookpad TechConf 2019で発表した資料です。映像アーカイブなども公開される予定ですが、せっかくなのでこちらでも公開をしたいと思います。
-------👇ここから発表内容👇-------
こんにちは。デザイナーの宇野です。こんにちは。
「クックパッドのデザイナーの宇野」なんて知らないぞという方が多いかと思いますので簡単に自己紹介をさせてください。
CEO室所属 デ
【翻訳してみた】Google Design - モーションデザインは難しくない
前置き
去年の暮れ頃、最初に翻訳をしようと思ったキッカケがこの記事でした。海外ではモーションデザインに関する記事がMediumに存在し、日本語記事が存在しないことにストレスを感じていました。著者のJonasさんに連絡を取り、翻訳の許可をいただいたことからこのnoteの翻訳を始めました。
引用元 : Medium - Google Design - Motion Design Doesn't Ha
オブジェクトベースなUIデザイン
WEB+DB PRESS Vol.107掲載のオブジェクトベース設計によるUIデザイン改善を読んだ。デジタルなサービスのUIを設計していく上で、とても参考になる知見なのでまとめてみる。
オブジェクトベースUI設計とはユーザーがやること(タスク)の手順をそのまま画面に反映させるのではなく、ユーザーの関心対象(オブジェクト)を画面とデータに対応させながら考えていく手法。
オブジェクトベースUI設計