記事一覧

娯楽を超えたデザイン (UI Crunch #13 娯楽のUI イベントレポート)
「UI Crunch #13 娯楽のUI - by Nintendo -」に参加しました。世界的にも注目される企業かつあまり表に出てこないデザイントークが聞けると言うことで、倍率も相当なものと…
ユーザーがハマるツールを作るコツをNotionから考える
こんにちは。のっちです。
プロダクトマネジメントSaaSのFlyleでプロダクトマネージャーをしています。
みなさんには仕事をするときにお気に入りのツールはありますか?
私はNotionが好きで、毎日仕様書を作成したり、議事録をまとめたり、自分の思考を書き留めたり、と仕事プライベート関わらず幅広く使用しています。
EvernoteやGoogleドキュメントなどの競合ツールがあった中、一気に利用
非エンジニアのための基礎知識③シングルページアプリケーションを知ろう
みなさんこんにちは、のっちです。
前回まで、非エンジニアのための基礎知識ということで、web開発、言語の仕組みについてまとめてきました。
①『web開発の仕組み』はこちら
②『言語の仕組み』はこちら
第3回は、webでの体験を大きく飛躍させるシングルページアプリケーション(以下、SPAと呼びます)についてまとめていきます。
多くの有名サービスで取り入れられているSPA。エンジニアのみならず、プ
非エンジニアのための基礎知識 ②言語の仕組み
こんにちは、のっちです。
前回、非エンジニアの基礎知識ということで、web開発全体の仕組みについてお話しました。詳しくはこちら
前回に引き続き、開発に携わる際に知っておきたかったことを書いていきたいと思います。
今回は、プログラミング言語の仕組みについてです。
書こうと思ったきっかけ
プログラミングを学び始める時にまず考えることのひとつが「どの言語を学ぶか」ですよね。僕も最初に色々調べました。
非エンジニアのための基礎知識 ①web開発の仕組み
こんにちは、のっちです。
僕はUIデザイナーとして数年働いておりましたが、昨年からweb開発・アプリ開発に携わっておりました。(書いていたのはSwift、React.js)
その中で様々なことを学び、開発に携わる前から知っておきたかったなー!と思うことが多々ありました。
そこで、「非エンジニアのための基礎知識」として、エンジニアでなくても知っておくと良さそうなことをお伝えしたいと思います。
何
オンライン秘書サービス「My Assistant」 を作るためにチームでやったこと
こんにちは。のっちです。
先月、株式会社キャスターさんのMy Assistant(マイアシスタント)というサービスをリリースしました。
このサービスにプロダクトマネージャーとデザイナーを兼務する形で昨年9月くらいから携わり、今年の1月にリリースを迎えました。
今回は、このプロジェクトのなかでチームで取り組んだことと、プロジェクトで気をつけたことをまとめていきたいと思います。
マイアシスタン
CXO Night #4「見えない魅力の引き出し方」イベントレポート
こんにちは、のっちです。
9/12にCXO Night「見えない魅力の見つけ方」が開催されました。
前半ではコスメアプリLIPSチームによるリニューアルについて、そして後半はハヤカワ五味さんと龍崎翔子さんが経営している企業での魅力の見つけ方について、お話しいただきました。
デザイナーとしてとても参考になる話が多かったので、今回はそのイベントをまとめていきたいと思います。
togertterまと
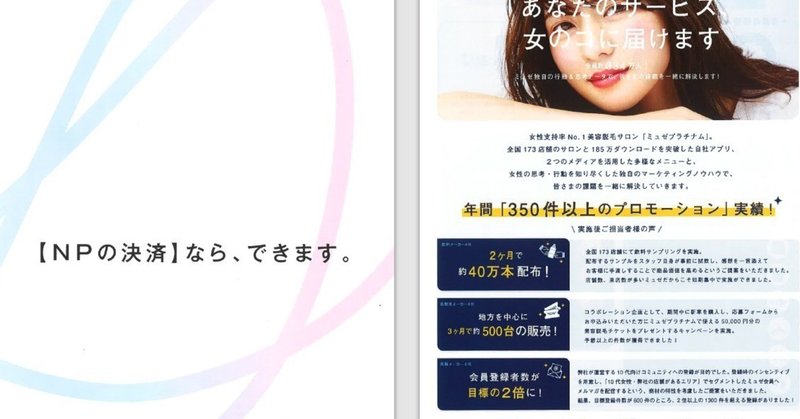
サービス紹介のパンフレットよかったデザインまとめと考察
こんにちは。のっちです。
現在企業向けのSaaSのデザインに携わっており、その一環でWeb販促EXPOというイベントに参加しました。
Web販促EXPOは、企業向けの業務改善ツールが一同に介して、来場した方に対して自社のツールをPRするイベントです。
250冊ほどパンフレットをもらったのですが、全くもらってもらえないパンフレットや、もらって速攻で捨てられるものを見て、なんだかやるせない気持ちに
デザインの定義が変わる夜(CXO Night #3 デザインを越境せよ イベントレポート)
こんにちは。のっちです。
CXO Night「デザインを越境せよ」に参加しました。今回も高倍率となっており、若手のクリエイティブな社長からデザイナーなら誰もが知っている人まで「こんな人たちが一同に集まる夜ってあるの?」というイベントでした。その前評判通り、とてもアツいイベントとなりました。今回はそのイベントレポートになります。
若手デザイナー社長トーク
まずは若手デザイナー社長トークから。モデ
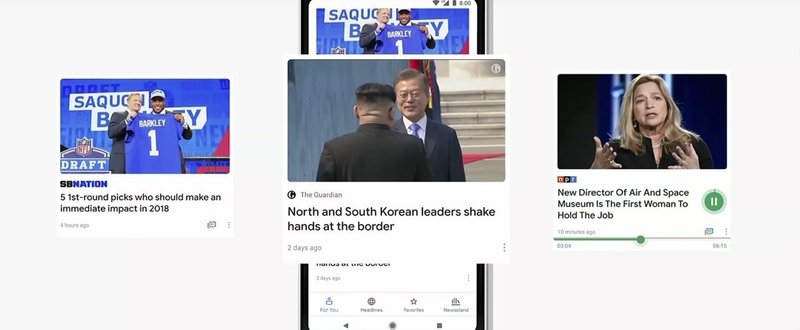
Googleが創る、ニュースの未来(Google News リニューアルにあたって)
こんにちは、のっちです。先日、Googleが毎年行なっている開発者向け会議のGoogle I/Oが行われました。AI関連の話が多く、デザイン面ではMaterial Designのアップデートがメイントピックであったかと思います。
僕は中でもニュースサービスに関心があり、今回新しく発表されたGoogle Newsについてチェックしました。
今回のnoteでは、発表されたGoogle Newsの中心
デザインコラボレーションの最前線(Design & Collaboration イベントレポート)
こんにちは。のっちです。
現在デザインツールが世の中に溢れていますが、その中でも特に注目されているのがデザインと他分野のコラボレーション。
今回は、デザインツールの最新事情やそのコラボレーションについて、各分野の有識者たちがお話ししてくださった『Design & Collaboration』に参加しました。どれもこれから伸びそうだなと思わせてくれるものばかりでした。今回はそちらのイベントレポート