#UXデザイン
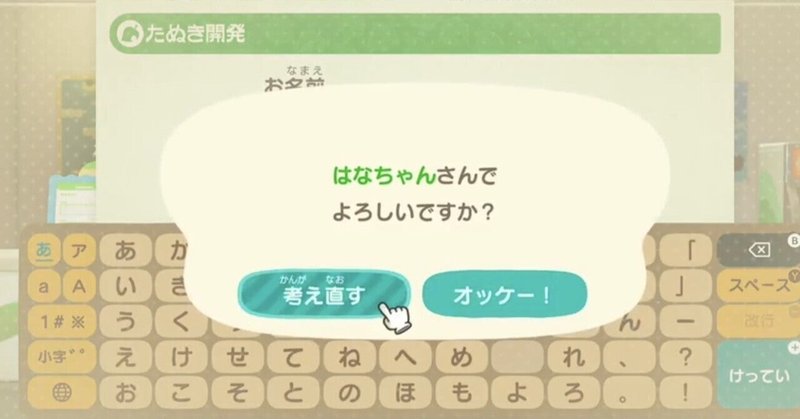
『あつまれ どうぶつの森』の世界観をつくるUXライティング
2020年5月現在、世界で最も洗練されたUXを実現してるプロダクトのひとつが、Nintendo Switchのソフト『あつまれ どうぶつの森』ではないでしょうか。
子供から大人まで世代を問わず楽しめて、日本のみならず世界中の人々を虜にし、入手が困難になるほど爆発的に売れている。
何より外出自粛になったこのタイミングで、外で遊ぶことを疑似体験できるソフトがドンピシャで発売されるという運命の巡りあ
会計freeeの確定申告のデザインはどのように進化したのか? ~『誕生→黎明→進化』の三段階で振り返る~
こんにちは、freeeマジ価値デザイン研究所の研究員です。
多くのユーザーさんに愛用される会計freeeの確定申告機能が産声を上げたのは、2013年でした。もう7年も前の出来事です。
その間、様々なトライ・アンド・エラーを経てきたわけですが、どのようにデザインが進化してきたのかを解明すべく、関わったメンバーに時系列にインタビューを敢行してみます。
freee内で通称『ステップUI』と呼ばれる
SlackのUXライティングが名文だったので写経した
先日twitterでSlackのUXライティングが話題になっていました。
わたしもこちらのツイートでこのコピーのことを知ったのですが、これはマジで名文だと思ったので写経しました。
写経とはそもそも写経ってなんやねんという話なのですが、写経とはコピーライティングのトレーニングのひとつです。別に出家するわけではありません。好きなコピーや気になったコピーを、ノートに書き写していくのです。
わたしが
2019年が終わるまでにデザイナーが絶対に読むべきnote50選
こちらの記事を拝見させて頂き、これのデザイナー版を読みたいなと思ったので、自分でまとめました。
ただ調べていくうちに今まで読んだことのなかった神noteがどんどん出てきたので、結果的に2019年という枠を飛び越え、50選までいってしまいました。
偉大な先人たちの英知が全てのデザイナーに届くことで、世の中がデザインによってより良くなっていったらいいなと思います。
また最後の組織デザインについて
ARにおけるサービスデザインプロセス完全解説
自分たちMESONは、AR時代のユースケースとUXをつくる会社として様々なARサービスを作っているのですが、その中でARサービスデザインのプロセスやメソッドに関する知見がかなり溜まってきたので、現時点でのARサービスデザインに関する知見を一気にシェアしたいと思います。
ちなみにMESONが主に制作した2つのサービスはAWEという世界最大のARカンファレンスのアワードでSnapchatやMagic
UXリサーチの学び方ー研修編ー
前回の記事で自分のUXリサーチのはじめかたを紹介しましたが、次は研修編ということで、これまで自分が受けた研修でUXリサーチの実践に役立ったものを紹介します。私の前職リクルートでは研修制度が充実しており、実務に必要があれば部署の予算で受けさせてもらえたり、自分で受けたいものを申請して一部自己負担で受けられる制度などがありフル活用していました。(中にはもちろん全額自己負担で受けたものもあります。)
【翻訳してみた】マテリアルデザイン - AfterEffects モーションステッカーシート
前置き
モーションデザインに関する日本語文献の不足を憂い、自身の知見の為にも翻訳をすることにしました。こちらはGoogleが発表したマテリアルデザインガイドラインからモーションステッカーシートの翻訳になります。
引用元 Google - Material Design - Motion Sticker Sheet
Motion Sticker Sheet - Material Design
※
【翻訳してみた】Google Design - モーションデザインは難しくない
前置き
去年の暮れ頃、最初に翻訳をしようと思ったキッカケがこの記事でした。海外ではモーションデザインに関する記事がMediumに存在し、日本語記事が存在しないことにストレスを感じていました。著者のJonasさんに連絡を取り、翻訳の許可をいただいたことからこのnoteの翻訳を始めました。
引用元 : Medium - Google Design - Motion Design Doesn't Ha
ミッフィーのトランプで考える記号的デザインの話
先日ユトレヒトに行ってきました。ミッフィーの作者である故ディック・ブルーナ氏が暮らし、ミッフィー・ミュージアムもあるオランダ第4の都市です。
今回はそれで思い出して、数年前にミスドでもらったミッフィートランプで娘と遊んでいて気づいた話を書きます。
ミッフィートランプって何?
この写真の撮影日付によれば2014年の春〜夏頃、ミスドのキャンペーン景品でミッフィートランプがもらえる時期があったのです
d.schoolコーチの先輩からの学び①/ホワイトボードは縦横を使い分けてチームの思考をファシリテートする
最近、会社にd.schoolの元コーチの人が入社しました。その先輩と話す中でワークショップのPost-itやホワイトボードの使い方や、アイデアを書く時のコツなど、いろいろな学びを得ました。自分の整理のためにもnoteに簡単にまとめてみます。
普段、何気なくpost-itを使っている人や、ホワイトボードにものを書いたりする人、ひいてはワークショップをやる機会のある人に役立てばいいな、と思います。
フォリオのアプリでこだわったのは、「OS最適化」と「秩序のある設計」
株式会社FOLIOで、モバイルアプリのUIデザインを担当している コウノ アスヤ ( @asuyakono )と申します。
やっとのこと、7月23日(月)にアプリをリリースすることができました。このアプリの開発にはチームのキックオフから計算すると実に1年と3ヶ月を要しており、並々ならぬ感慨を感じています。せっかくなので今回は、本アプリを設計・デザインしていくうえで大切にしたことと、主要な画面のデ