i3DESIGN Designers
記事一覧
iOS構造設計の実践ガイド〜HIGは読んだけど、次に何をすればいい?〜
こんにちは!i3DESIGNデザイナーチームです。
今回は、iOSの構造設計についてお話しします。まず前提として、iOSにおける構造設計には、Apple独自の理念と原則をまとめたHuman Interface Guidline(通称HIG)の理解が重要になります。しかし、HIGを読んだだけでは、具体的なUI設計は難しいと感じる方も多いのではないでしょうか?
本記事では、HIGの理念を具体的なシ
実案件から学んだ、本当に役立つUIデザインの法則50 ユーザビリティチェックリスト総集編
こんにちは!i3DESIGNデザイナーチームです。
今日は、私たちが様々なクライアントのプロダクト・サービスの改善を行っていく中で得た、ユーザビリティを改善するためのヒントを50個シェアしていきたいと思います。
マガジン「ユーザビリティチェックリスト」01〜09ののまとめ記事です。
「ユーザビリティチェックリスト」ということで、UIデザインの「あるある」を取り上げ、改善案とセットでまとめていま
あなたのデザイン力を1ランクアップさせる! ユーザビリティチェックリスト #09
こんにちは!i3DESIGN デザインチームです。
季節もすっかり冬になりましたね⛄️
個人的には暑い夏より寒い冬が好きだったりします。
前回の投稿からだいぶ期間が空いてしまいましたが最後のユーザビリティチェックリストのご紹介です。
No.01〜No.50のチェックリストをまとめた記事も今後投稿しますのでぜひチェックしてください。
-----
46.条件は先に提示する誰しも、自分のした作
UIデザインのための10のヒューリスティクスについて改めて考えてみた
はじめにこんにちは。i3DESIGNデザイナーチームです。
「ユーザーインタフェースデザインのための10のユーザビリティヒューリスティクス(10 Usability Heuristics for User Interface Design)」をご存知ですか?
https://www.nngroup.com/articles/ten-usability-heuristics/
1994年にヤコブ
デザインに役立つ!知っておきたい書体の知識とフォント選びのコツ
こんにちは!i3DESIGNデザイナーチームです。
今回のテーマは、デザインに欠かせない「フォント」です。
大事と分かっていながらも、あまりきちんと学ぶ機会がなく、なんとなくの理解で終わってしまいがちではないでしょうか??
この記事では、文字の見栄えを整えるための基礎知識や良いフォントの選び方を、デザイナーチームが先日社内で行った勉強会の内容をもとにご紹介します!
後半ではチームメンバーのおすす
デザイナー組織のビジョンとバリューを言語化するプロセスの話
こんにちは!i3DESIGNの木下です。
いきなりですが、みなさんの所属している組織にはMission、Vision、Value(以下、MVV)はあるでしょうか?全社のMVVは多くの企業が用意しているものの、部署単位となるとどうでしょう?
MVVは、会社や組織が自分たちの存在意義を明確にするために必要とされているもので、これから先、より良い組織の形成を目指すために用いられます。MVVを決めるこ
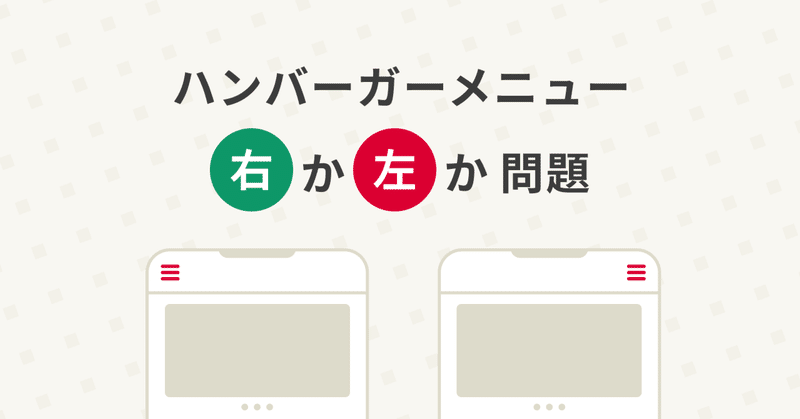
ハンバーガーメニュー右か左か問題
こんにちは!i3DESIGNデザイナーチームです。
UIデザイナーであれば主にWEBサイト作成時、「ハンバーガーメニュー」を扱う場面が多々あるかと思います。そこで悩ましいのが、ハンバーガーメニューを右に置くか左におくか?という問題です。みなさんも一度はこの問題に頭を悩ませたことがあるのではないでしょうか?そこで、この記事ではハンバーガーメニューを右上・左上のどちらに置くべきか?を考察し、まとめてい
チームの結束力を高める!デザインチームの取り組みをご紹介します
🐣Twitter始めました。弊社デザイナーのTwitterを始めました。フォローお待ちしております!
-----
こんにちは。i3DESIGN デザインチームです!
この春デザインチームは3名の新卒メンバーを迎えました。
新しいメンバーが増えていく過程でチーム力を向上するためには、メンバー同士がお互いを理解し、認め合うことが大切になります。
そこで今回は、普段私たちがチームの結束力を高め
新卒UIデザイナーに覚えてほしい!ビジュアルデザインの基本とコツ
こんにちは!i3DESIGNデザイナーチームです。
少しずつ夏が近づいてきましたね。
4月から新社会人や新人デザイナーとして働き出した方は、徐々に職場の雰囲気に慣れてきた頃ではないでしょうか。
今回のnoteでは、そんな若手デザイナーの皆さんに向けたWEB・UIデザインのヒントを集めてみました。
私たちi3DESIGNのデザイナーも日常から意識して行っているものばかりです。
先輩デザイナーが
あなたのデザイン力を1ランクアップさせる! ユーザビリティチェックリスト #07
こんにちは!i3DESIGN デザインチームです。
桜も咲き始め、気温もあったかくなってきましたね🌸
住む環境が変わり、新しい生活のスタートに心をワクワクさせている方も多いのではないでしょうか。
では、本年度第3弾のユーザビリティチェックリストをご紹介します。
-----
前回の記事はこちら👀
-----
36.ボタン/リンクの文言は「押すと何が起きるのか」を明示する
「進む」「